Table of Contents
Multiple Instructors Shortcode
The multiple instructors shortcode is helpful in displaying all the instructors specific information on the course page.
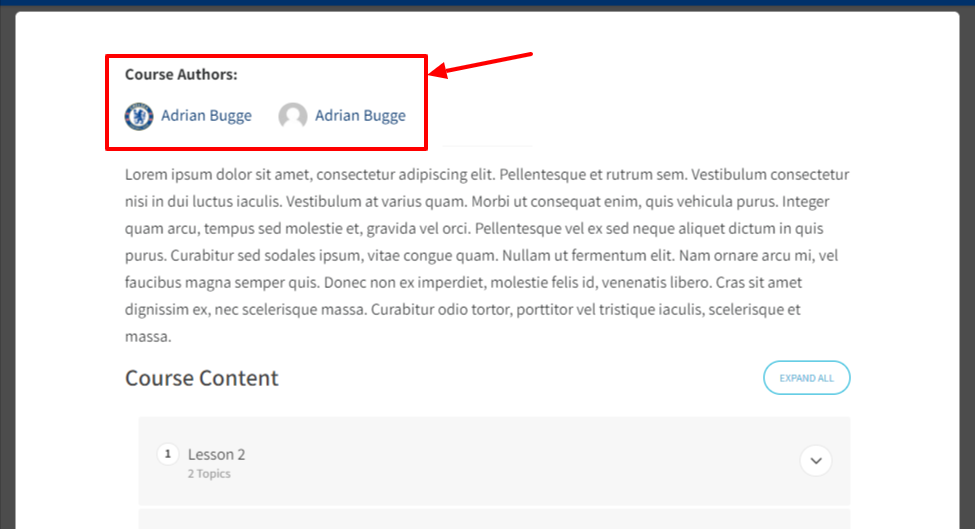
[all_instructors] : displays a list of all course instructors with their avatar and names along with a link to the author profile page.
[all_instructors display_img=0] : controls whether to display the instructor image or not. If the parameter is not specified it will always display the instructor image.
[all_instructors size=32] : controls the size of the instructor avatar image to be displayed in pixels. If the parameter is not specified it would always display the instructor image of 32×32 pixels
[all_instructors display_name=0] : controls whether to display the instructor name or not. If the parameter is not specified it would always display the instructor name.
[all_instructors visible=3] : controls how many instructors to display on the page. If the parameter is not specified it would always display at most 2 instructor details.
[all_instructors exclude_author=1] : If you only wish to display the names of the shared course instructors then set this parameter value to 1. If the parameter is not specified it will display all course instructor details.
[all_instructors course_id=36] : To use the shortcode on any other pages, make use of the course_id parameter to specify the relevant course
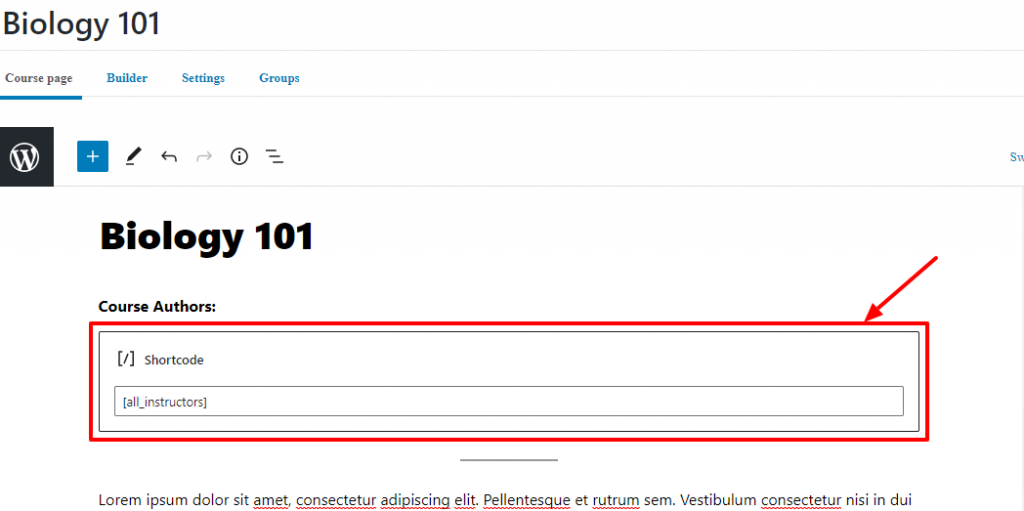
Course Page
Add the below shortcode to the course content to display all its related course instructors on the course page.


Course Grid
If you are using the LearnDash Course Grid add-on then you can make use of the following code snippet to display the instructor list on the course list page.
if ( ! function_exists( 'ir_custom_add_instructor_details' ) ) {
/**
* Add course instructor details in course list
*
* @param array $data
* @param object $post
* @param array $shortcode_atts
* @param int $user_id
*
* @return string
*/
function ir_custom_add_instructor_details( $data, $post, $shortcode_atts, $user_id ) {
if ( learndash_get_post_type_slug('course') == $post->post_type ) {
$instructor_data = '<div style="padding: 10px;">'.do_shortcode( "[all_instructors course_id='{$post->ID}']") . '</div><div class="caption">';
$data = str_replace( '<div class="caption">', $instructor_data, $data );
}
return $data;
}
add_filter( 'learndash_course_grid_html_output', 'ir_custom_add_instructor_details', 10, 4 );
}