
Why Infographics are Good for ELearning
Graphics can often make or break an online course.
Rarely today do you see a course that doesn’t contain any relevant images – although I have unfortunately come across some. Luckily most elearning will make use of graphics, but sometimes they are not implemented properly.
For example, you may come across pictures or graphics that don’t necessarily relate to the content directly, or don’t provide any real value and are distractions.
Even worse, there are times when graphics don’t contain enough detail (such as legends and labels), which leads to more confusion.
In general, you should make sure that the images, charts, and graphs that supplement your learning are coherent with the subject at hand, and they are similarly styled across the entire course.
Why use graphics in the first place?
The most obvious answer is that sometimes it is easier to convey information in a graphic. This is likely one major reason why infographics have gained in popularity in recent years.
People enjoy viewing infographics because they present relevant information in a concise manner that is easy to read and remember.
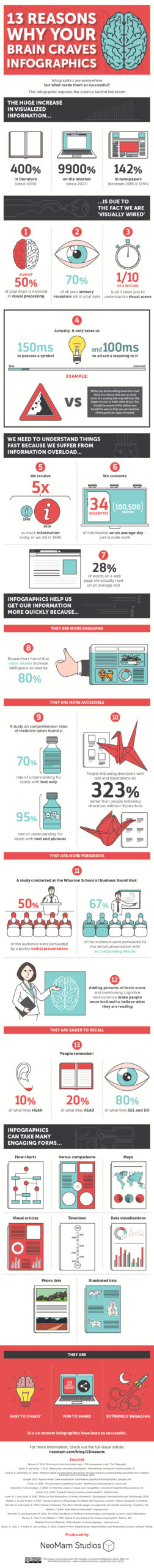
By way of example, consider the infographic below that provides details on why infographics are so popular 🙂 .
After reviewing some of the reasons why graphics work, perhaps you will be inspired to use more pleasing infogrpahics in your own elearning. This doesn’t mean you need to create a long graphic such as this one. Instead, focus on finding places in your training where the information would be digested easier in graphic form.

Justin Ferriman
@LearnDashLMS