
LearnDash Visual Customizer Add-On!
One reason why WordPress makes the ideal learning management system is because of its flexibility. Whenever you need a feature, you can often add it by simply uploading a plugin, adding a bit of CSS, or even a bit of custom code.
In the end, this allows you to make your LMS truly unique for your learners.
Which leads us to today’s release, and why we are beyond excited to share it with you!
We are pleased to announce the arrival of a new, third-party add-on which really gives you an endless amount of visual control for your LearnDash courses.
You can now completely customize the look and feel of LearnDash templates without the need for any custom coding – simply point & click!
The add-on was created by Ross Johnson from Snap Orbital, a WordPress plugin shop with a focus on creating useful solutions with an emphasis on quality design.
LearnDash Visual Customizer
Rather than just view screenshots, check out the video below to see this add-on in action!
With the Visual Customizer, you can make your LearnDash courses 100% unique to your brand and tailor them to your audience.
If children are your main audience, start off with the “playful” template and tweak any color for a total custom look and feel!
Are your learners primarily business professionals? Then select the “modern” template and make changes as needed to blend it with your site!
Add-On Features
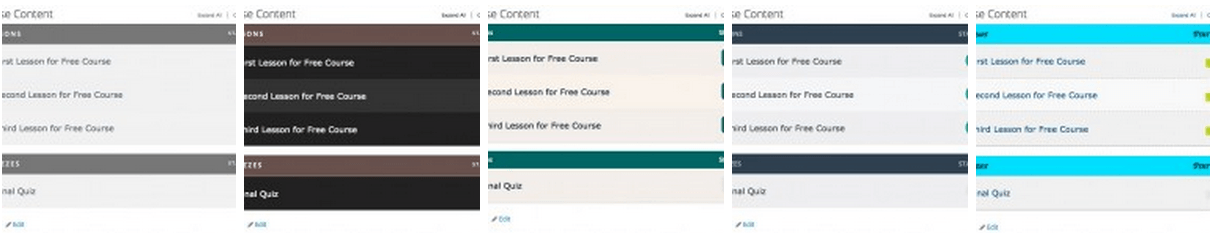
Five professional skins: Transform the look & feel of your LearnDash content by selecting from one of five professionally designed templates.
20+ color pickers: Change any color of the default LearnDash template or the custom skins by using over 20 different color pickers.
Works with any theme: Use the Visual Customizer to seamlessly blend your LearnDash courses into any WordPress theme you choose.
How It Works
[frame type=”paper-stack”]
[/frame]
Simply install and activate. Once activated, you will find an APPEARANCE tab located under LEARNDASH LMS > SETTINGS. From here you can select a pre-made template and further customize the templates to your heart’s content!
Click Here to view screenshots of the pre-made templates.
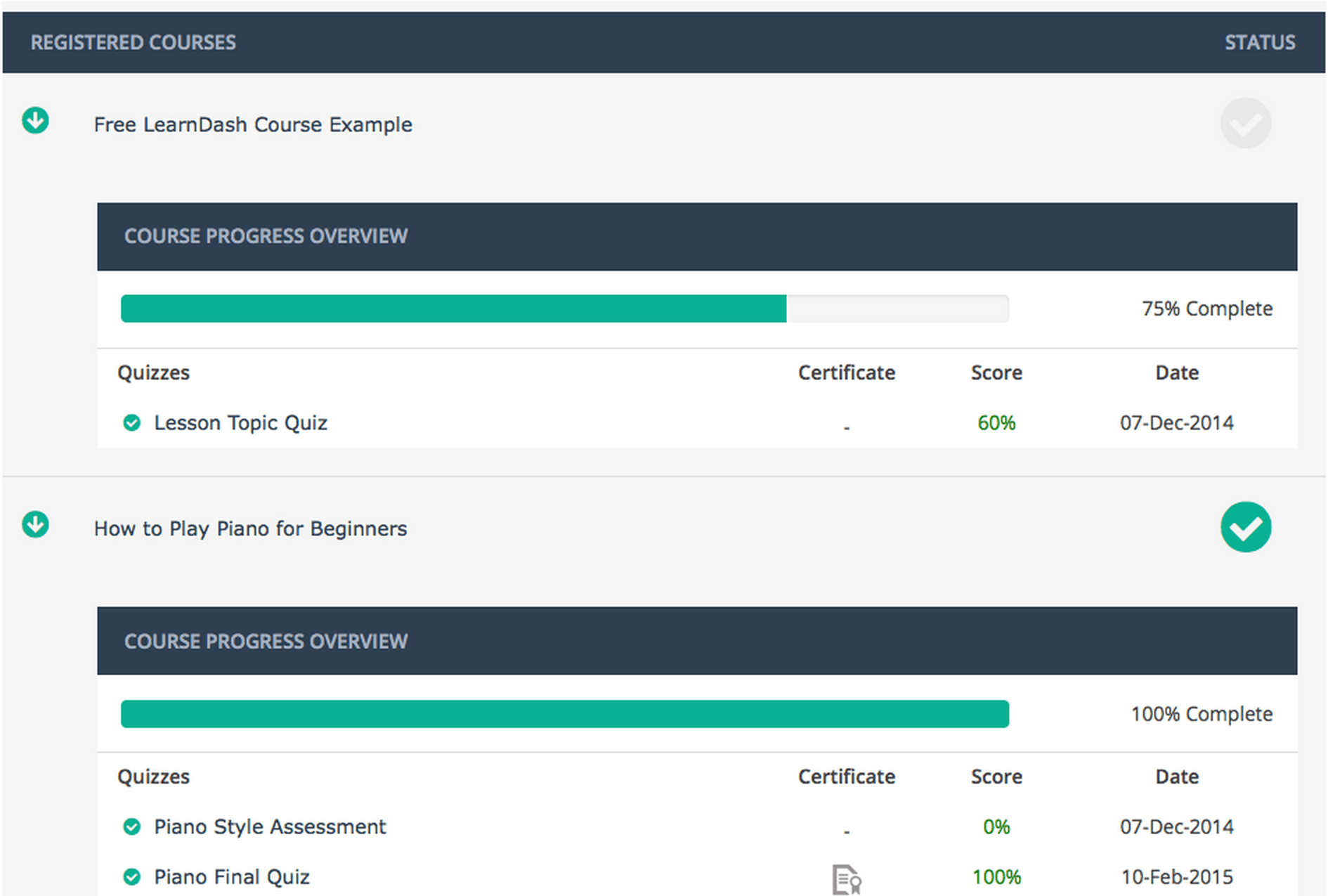
Here is an example of a profile that has been customized:
[frame type=”paper-stack”]
[/frame]
Where to Download
This is a premium, third-party add-on available for purchase on the Snap Orbital website.
If you have any questions about this add-on, do not hesitate to leave a comment below.
Until next time!

Justin Ferriman
@LearnDashLMS