One of the most important aspects of an online course is the design. Without the presence of a physical classroom and instructor, the elearning templates and design becomes the learning environment. If this environment is poor, then one can probably assume that the learning will not be optimal either.
While it is fun to play with different color schemes and designs of the elearning player, one of the most important parts of any course is the typography. Most of the new information is shared via words, so it only makes sense that you follow proven typography principles in your courses.
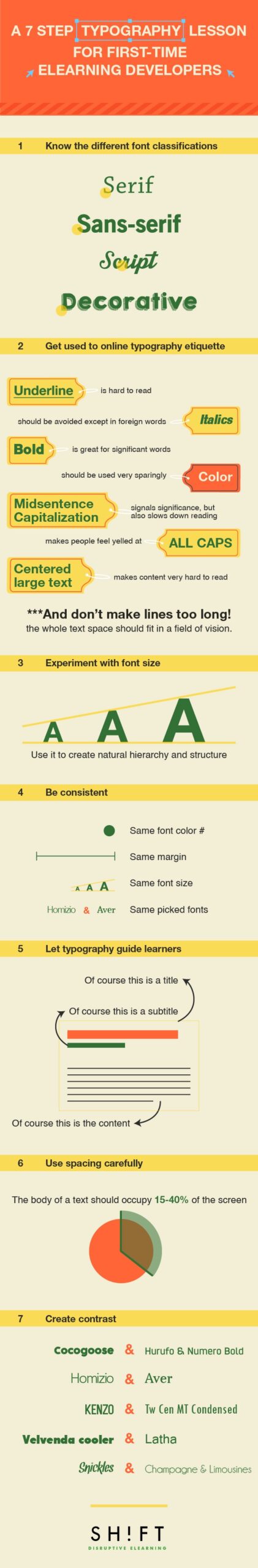
If you were to search the internet, you would come across a lot of information out there regarding typography for flyers, newsletters, magazines, website, and more – there isn’t a ton in regards to elearning. Luckily, the kind folks at SHIFT ELearning have created a nice infographic that details 7 design tips for elearning typography (below).
Everything from font selection, size, and etiquette is touched upon so you will be prepared for your courses. Since this is an area where little time is spent, even employing a few of these tips will go a long way in optimizing your courses for your target audience.
The information in this infographic that I think would be most beneficial to others is the etiquette around making words bold, underlining phrases, and the use of italics. Too often these style elements are employed in incorrect ways. The last thing you want is the text to be distracting, or perhaps unreadable. For more tips, see the graphic below!

Justin Ferriman
@LearnDashLMS