NOTE
This feature was introduced in LearnDash 3.0 and works with the new LearnDash 3.0 template. This feature does not work with the Legacy template.
Focus Mode aims to eliminate distractions & streamline your user’s learning experience – increasing learning retention and completion rates.
Table of Contents
Where It’s Applied
Focus Mode is applied to the following types of LearnDash pages:
Your course page will not change. It will continue to use the layout that you have chosen for your WordPress theme.
What It Does
When you enable Focus Mode, here is what will change on your site:
✅ Focus Mode is applied on all screen sizes (desktop, tablet & mobile)
✅ Main navigation & footer elements are removed from the page
✅ Any sidebars, if present, are also removed from the page
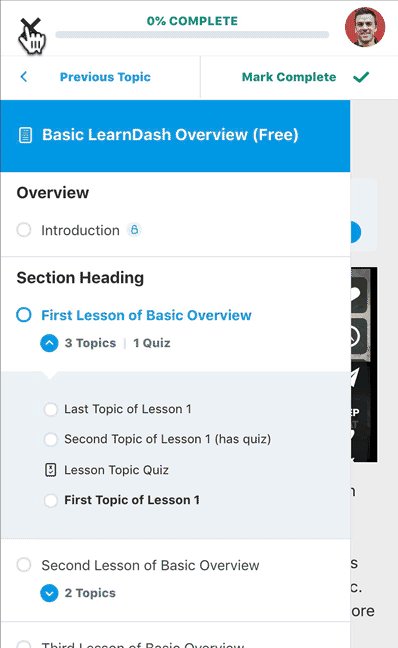
✅ Course navigation is always visible in a sidebar tray
✅ Course progress is always visible at the top of the screen
✅ Next/Previous lesson & topic navigation is always available at the top of the screen
✅ Mark Complete button is always visible at the top of the screen
✅ User’s avatar is shown in the top navigation, along with “Course Home” and “Logout” links
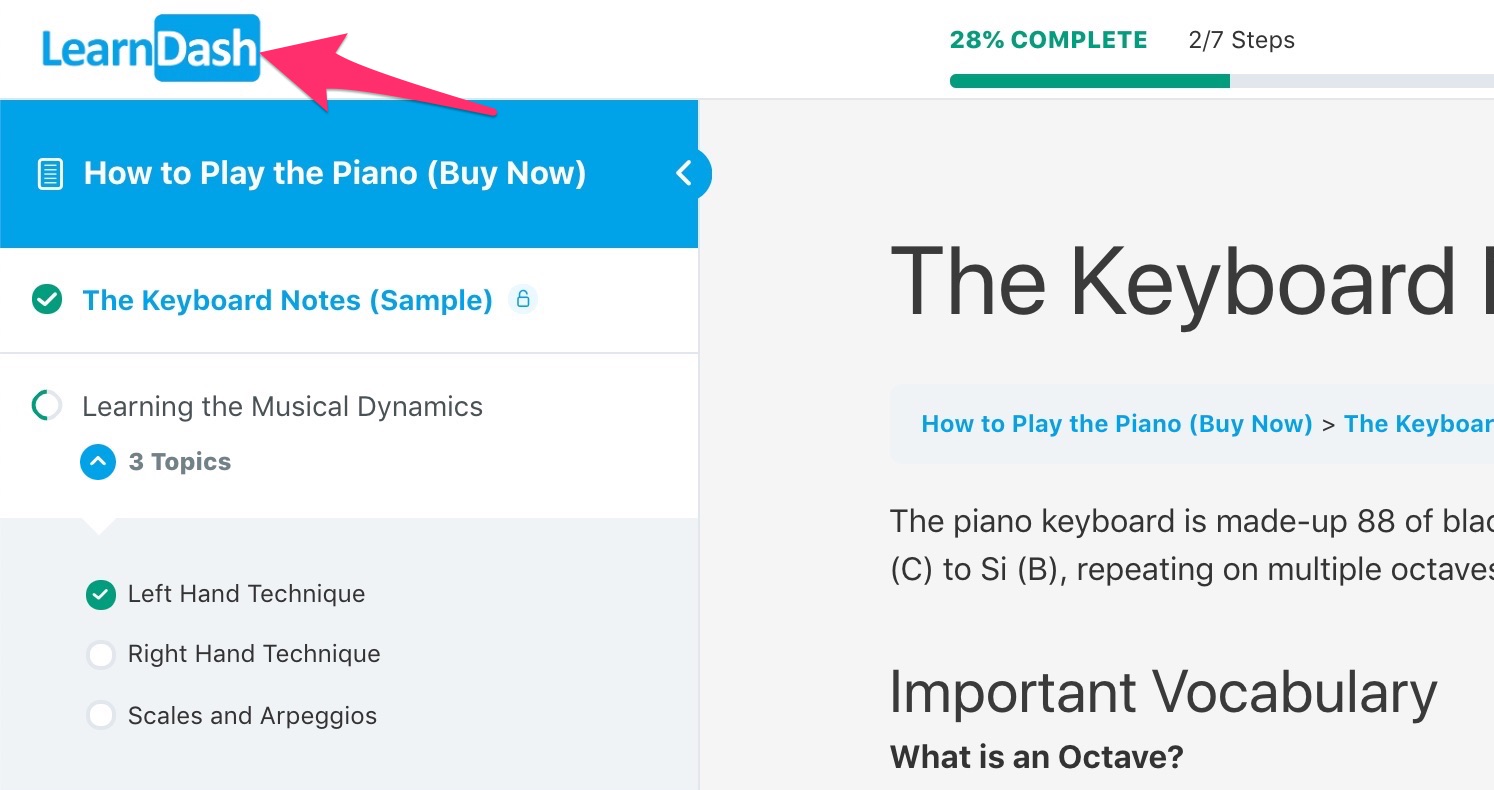
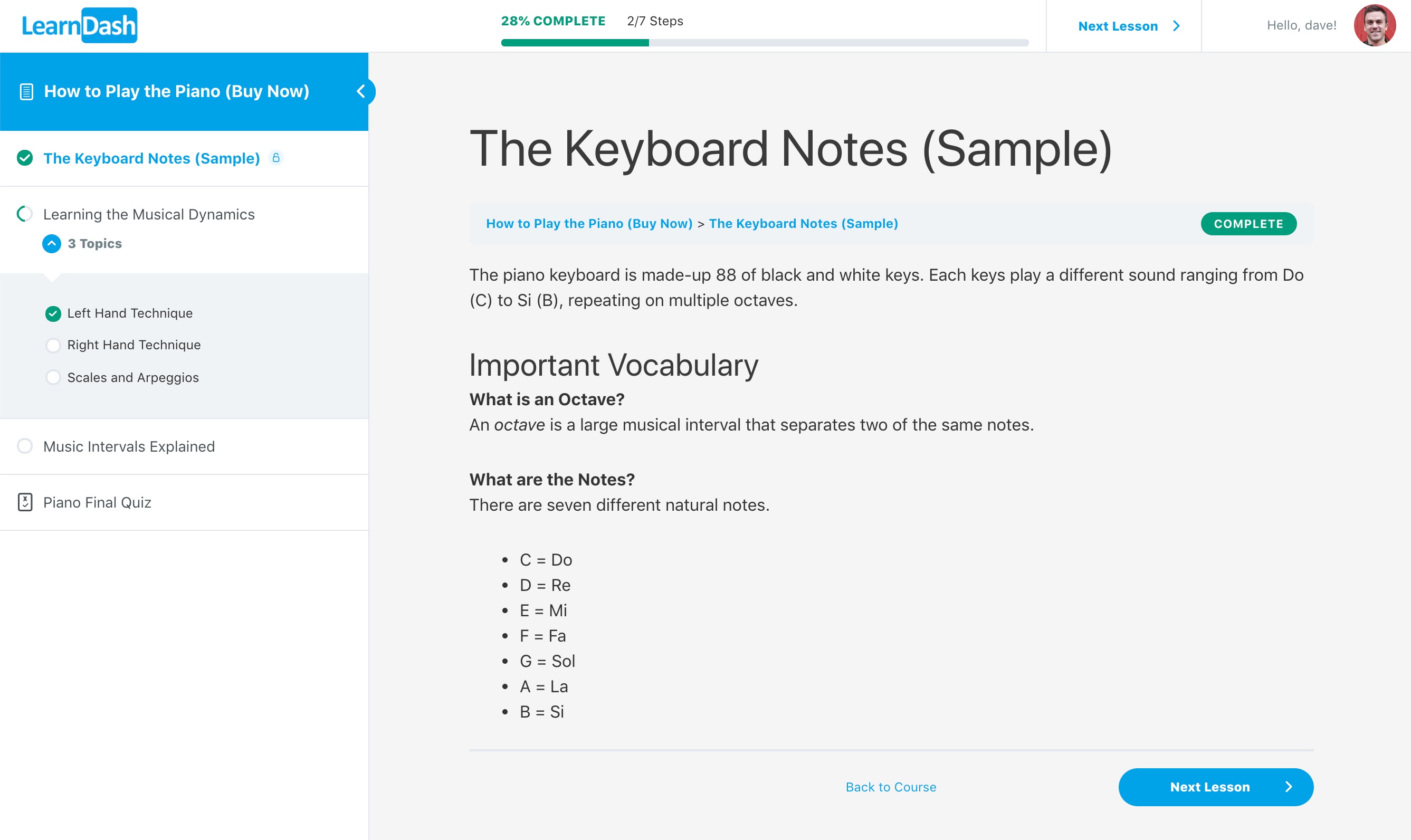
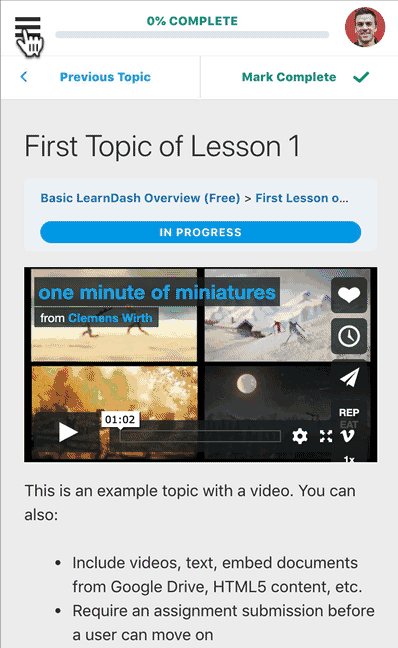
Here’s what Focus Mode looks like on a desktop:

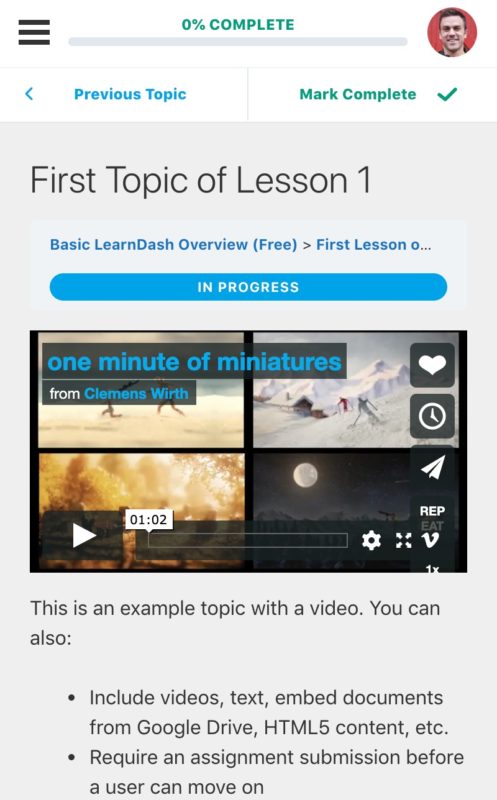
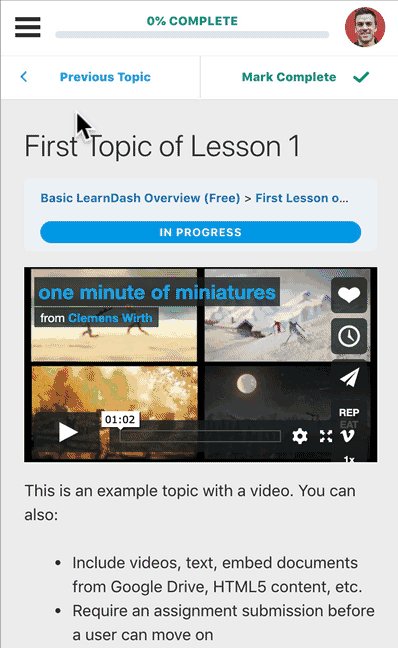
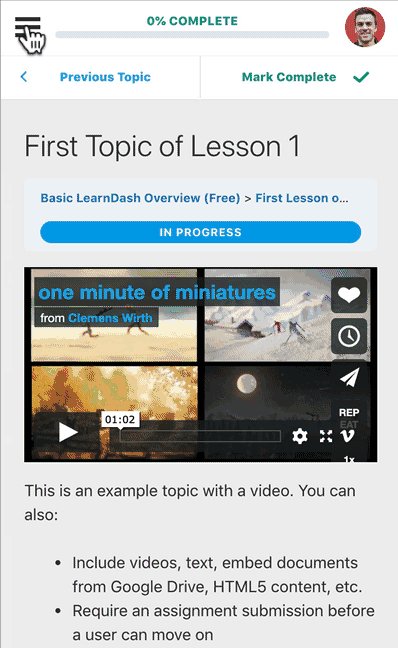
Here’s what it looks like on a mobile device:


Enable Focus Mode
There are three important steps in order to enable focus mode:
- You must be using LearnDash 3.0 or higher
- You must be using the “LearnDash 3.0” template
- You need to enable the Enable Focus Mode option in the LearnDash general settings

Focus Mode Content Width

When Focus Mode is enabled you have the option to specify the width of the content container. This refers to the width of the actual lesson content and not the width of Focus Mode itself, which will still take up the full screen.
The options include:
- Default (960px) – Recommended
- Narrow (768px)
- Wide (1180px)
- Extra-wide (1600px)
- Full-width

Introduced in version 4.1.0, you can now choose to have the sidebar in Focus Mode set to either the left or right side of the screen.
Upload a Logo
While not required, we recommend uploading a logo to use with focus mode. This logo will appear in the top-corner of all lesson, topic & quiz pages when focus mode is enabled.
To upload a logo:
- Navigate to LEARNDASH LMS > SETTINGS
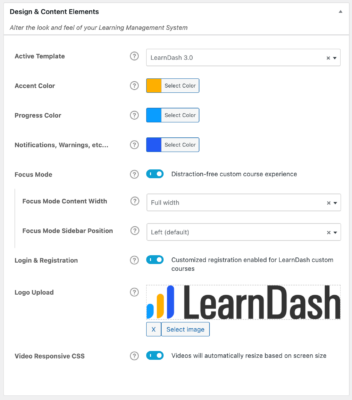
- In the Design & Content Elements section, look for Logo Upload
- Click the Select image button
- Choose an image from your Media Library, or upload a new one
- Click Use this image at the bottom
- Be sure to save your changes
You can remove your image by clicking the X, or upload a new one by repeating the steps above.
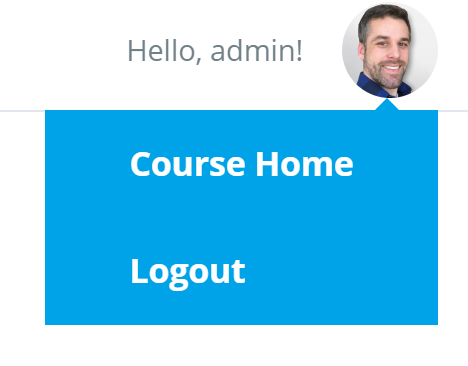
At the top-right of Focus Mode there is a custom menu that appears when hovering over the profile image (NOTE: the image that is displayed is taken from Gravatar). By default there are two menu choices:
- Course Home – this takes the user back to the course page
- Logout – this logs the user out of the site

You can add as many custom menu items as you want to the Focus Mode Menu:
- Navigate to APPEARANCE > MENUS
- Click the Create a new menu link
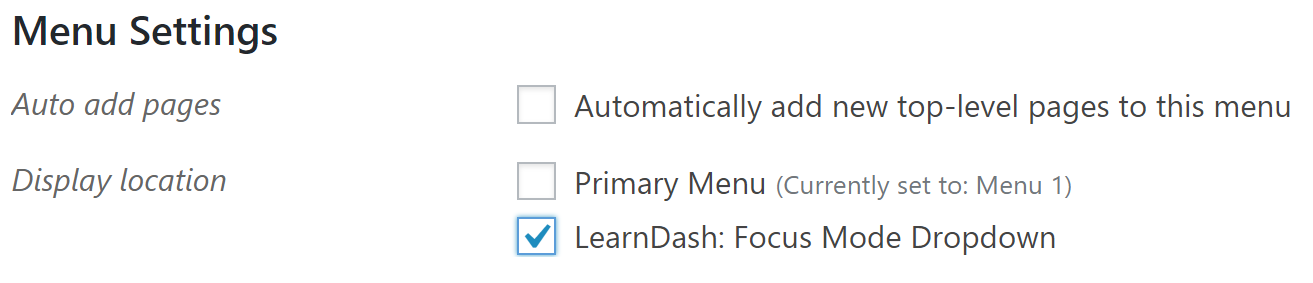
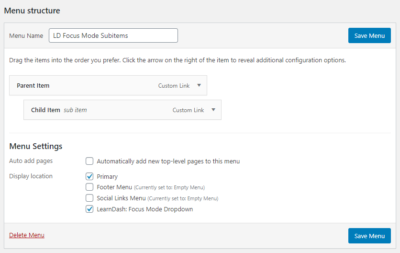
- Under Menu Settings, select LearnDash: Focus Mode Dropdown
- Create/add your new menu items
- Click Save Menu

NOTE
See the WordPress Menu User Guide if you do not already know how to create a menu in WordPress.
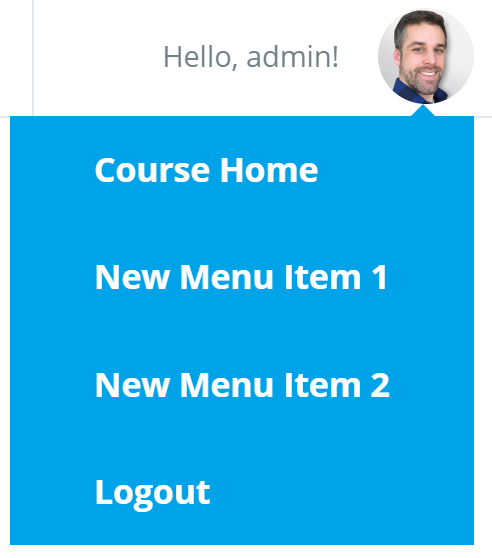
Any menu item that you add to the Focus Mode Menu will display between the default Course Home and Logout menu options. For example, if you added two new menu items then they would look like this:

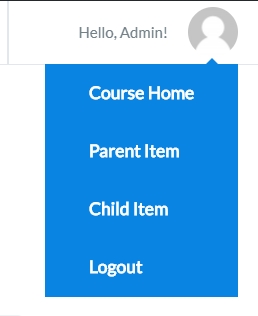
At this point, when using Focus Mode, we don’t recommend adding sub-menu items since this mode does not support a hierarchical display unlike the usual navigation menus. The Focus Mode Menu does not distinguish between Parent Items and Child Items, i.e., main menu items and sub-menu items.
For example, if you add one menu item and a sub-menu item below that:

Both items will display on the same level, one on top of the other, as shown below:

FAQ
The logo in Focus Mode links to my homepage, can I change this?
Yes. You can use these filters for modifying the Focus Mode logo URL.
Is it possible to enable comments in Focus Mode?
Yes. You can allow comments on Focus Mode content (i.e. Lessons). For example, if you wanted to enable comments on Lessons:
- Navigate to LEARNDASH LMS > LESSONS
- Click on Settings
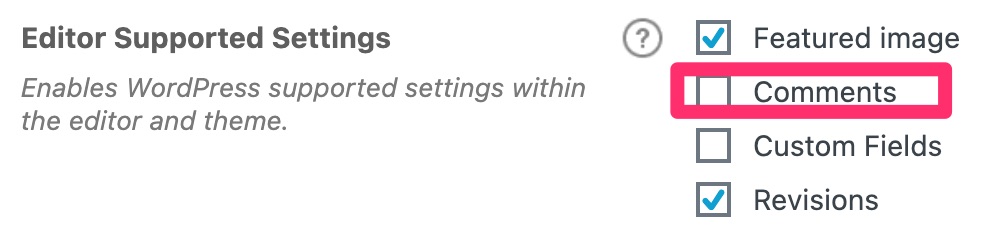
- From Editor Supported Settings, ensure Comments are selected. (Editor Supported Settings enables WordPress supported settings within the editor and theme)

- Click Save
When editing a Lesson, you will see the Discussion meta box below the content editor where you can select Allow Comments.