
Course Grid Add-On Now Available!
First, let me start by wishing everyone a happy new year! With today’s latest update we are introducing one of the new directions we will be taking going forward.
Specifically, this year we are going to be supplementing our core LearnDash development with free and premium add-ons so that you can now choose the functionality you would like to have for your LMS without having to worry about “bloating”.
To kick-off this exciting direction, today we are releasing a new free add-on.
Course Grid Add-On
Over the past few years we have seen that many of you who are using LearnDash develop robust course libraries with a variety of great choices for your users.
To date, the default functionality in LearnDash places the courses in a linear list. While this works if you have a few courses, the more courses that you create the longer this list becomes.
Because of this we wanted to give you additional options for how you present your courses to visitors, and the Course Grid add-on does just that!
Add-On Features
Responsive grid layout of courses: Choose to display your courses in one, two, three, four, six, or twelve columns. Simply insert the shortcode onto a regular page or post and your courses will display.
Filtering by category: Easily allow users to search for course by category using the category filter.
Display course featured image and short description: Courses are displayed with their featured image and a custom short description.
Dynamic price listing: The price of the course is automatically displayed.
How It Works
When you install and activate the add-on, all you have to do is use the following shortcode to insert your courses onto the page of your choice:
[ld_course_list]
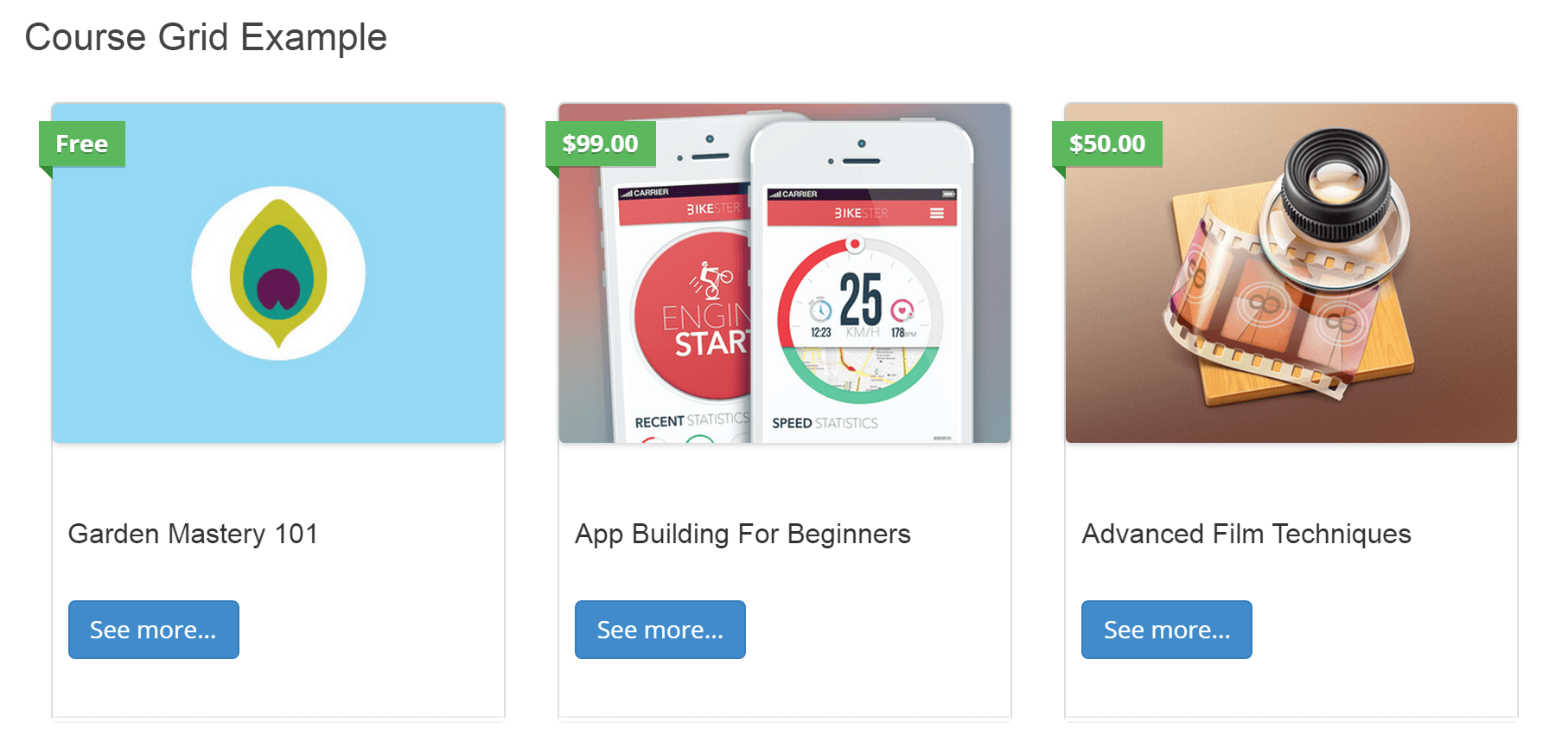
The default layout will display your courses in three columns, as pictured below.
[frame type=”paper-stack”]
[/frame]
Want to change the number of columns? No problem! Just specify the number of columns in the shortcode. If you want two columns, the shortcode is as follows:
[ld_course_list col=2]
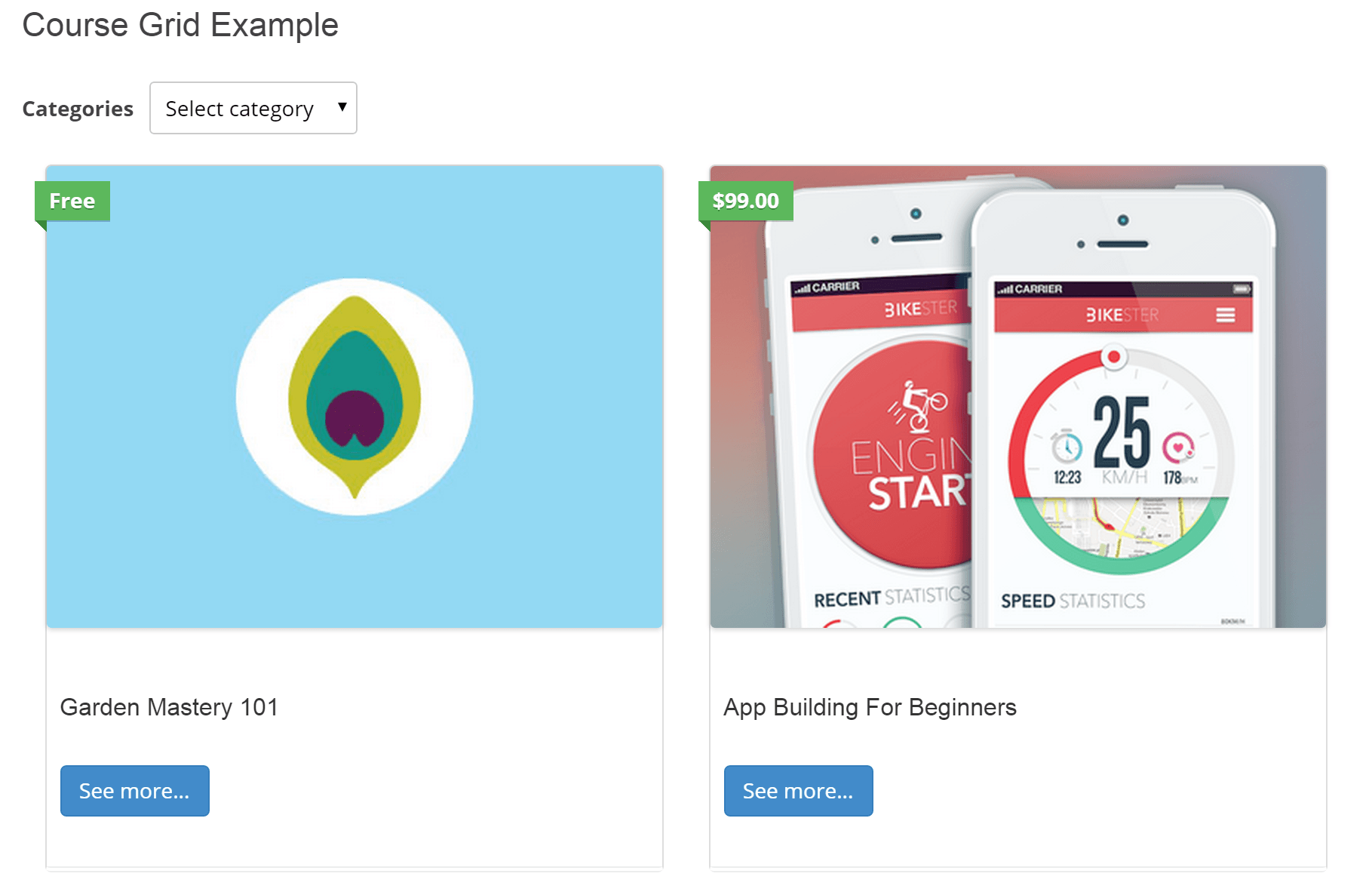
Perhaps you have courses that belong to different categories? You can easily enable a category selector in the course list by using the following shortcode:
[ld_course_list categoryselector=true col=2]
[frame type=”paper-stack”]
[/frame]
Taking this one step further, you can even create multiple course list pages. For example, you can create a detailed profile page by using the following two shortcodes:
[ld_profile] and [ld_course_list mycourses=’1′]
This will display the LearnDash front-end profile as well as a list (in grid format) of the user’s enrolled courses.
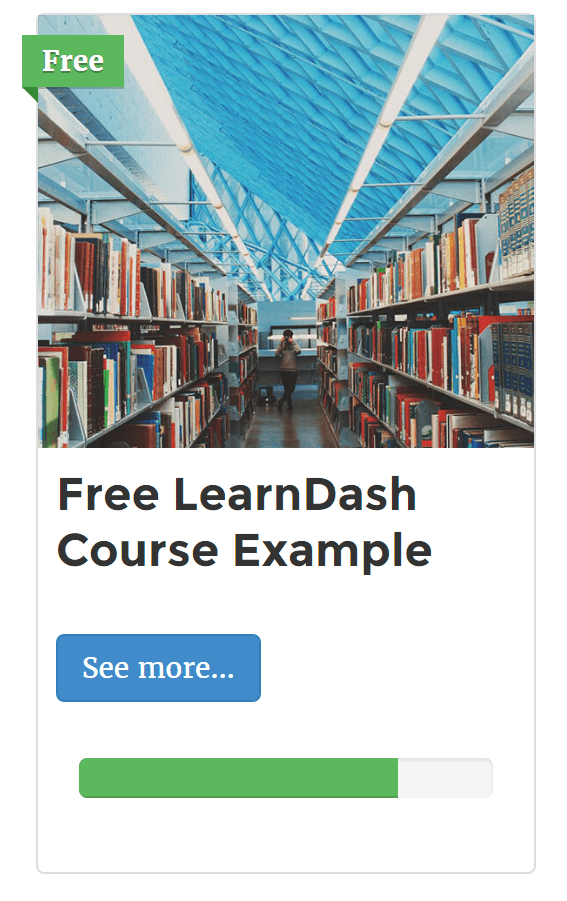
If you want to display the progress bar in the course list, simply use the following shortcode:
[ld_course_list progress_bar=’true’]
[frame type=”paper-stack”]
[/frame]
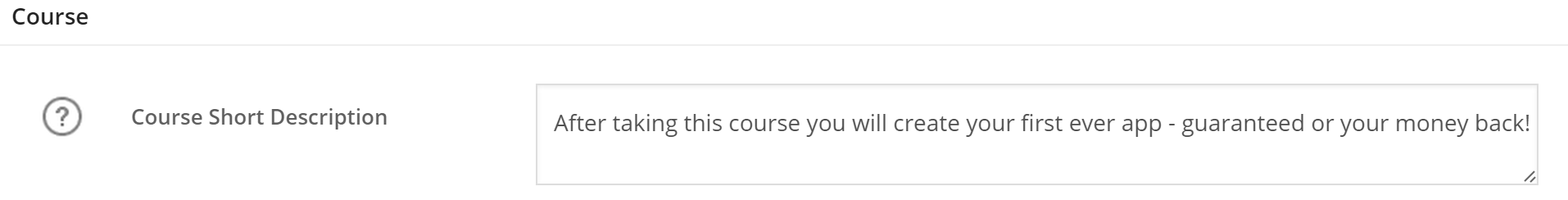
Custom Short Description
In addition to being able to determine how you want your courses to display, this add-on gives you the ability to create a custom short description for the course.
When activated, a new “Course Short Description” field will appear on your EDIT COURSE page.
[frame type=”paper-stack”]
[/frame]
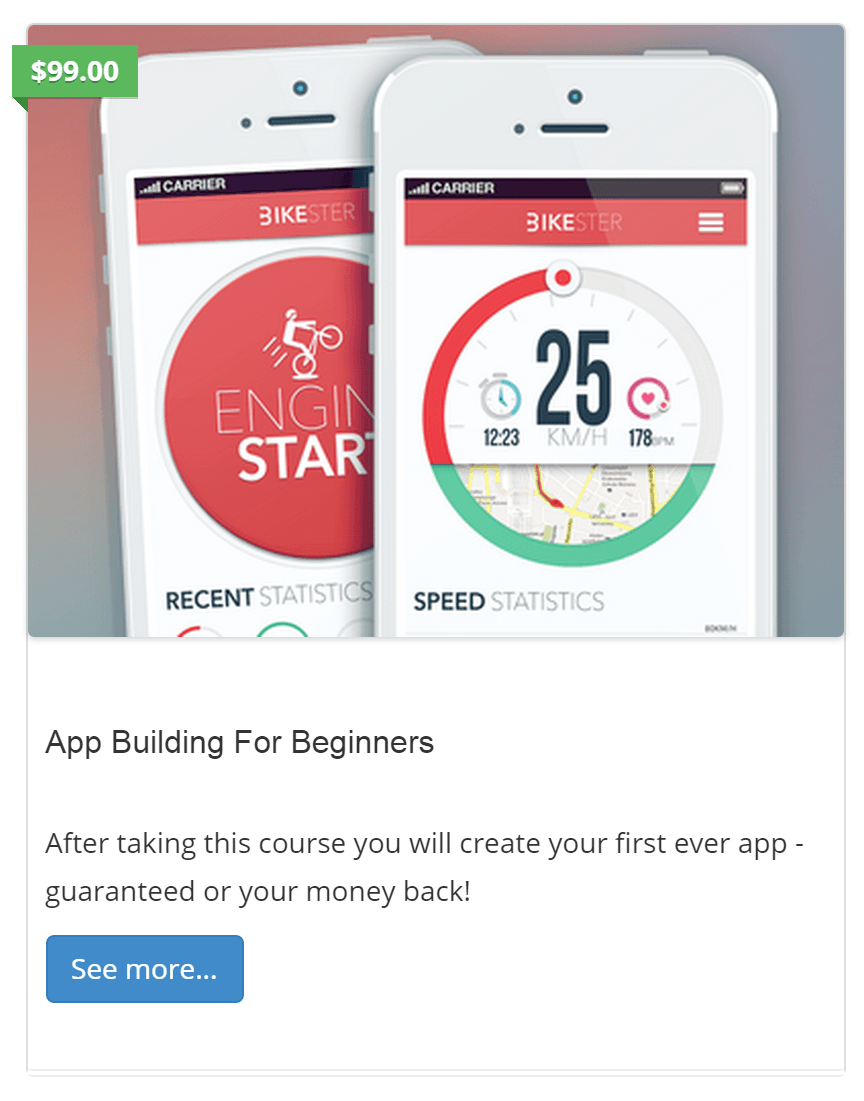
Once published, the short description appears in the course list:
[frame type=”paper-stack”]
[/frame]
This field is optional, but it is a great way to give a little more context for people who are looking through your course offerings.
Where To Download
Click here to download the new add-on from the support site.
What’s Next?
As promised, 2015 is going to be a busy year.
Internally, our team is working hard to develop more add-ons and integrations so that you can get the most out of your WordPress LMS. We are also building out new core features per your requests on the support site as well. As always, thank you so much for your feedback!
But it gets better…
Starting this year we have opened the doors for trusted third party development firms to begin creating their own add-ons for LearnDash!
In short, this means more relevant features for you to choose from for your online courses. From what we have seen so far, there is some really great functionality just around the corner!
We are thoroughly excited about the direction for this year, and we think you will be too! Thank you all again for choosing LearnDash as your LMS.
Until next time!

Justin Ferriman
@LearnDashLMS