
LearnDash Course Grid Has New Features!
The LearnDash Course Grid now displays status, allows for videos, and additional customization options.
The LearnDash Course Grid add-on is a great way to enhance the listing of your courses. You can use it to tailor how you want your course library to appear to your learners by leveraging the various view requirements.
Today we are happy to share that this add-on has gone through some updates and you now have additional functionality available to you for an overall improved user experience with not only your course grid, but the courses in general.
Dynamic Progress Display
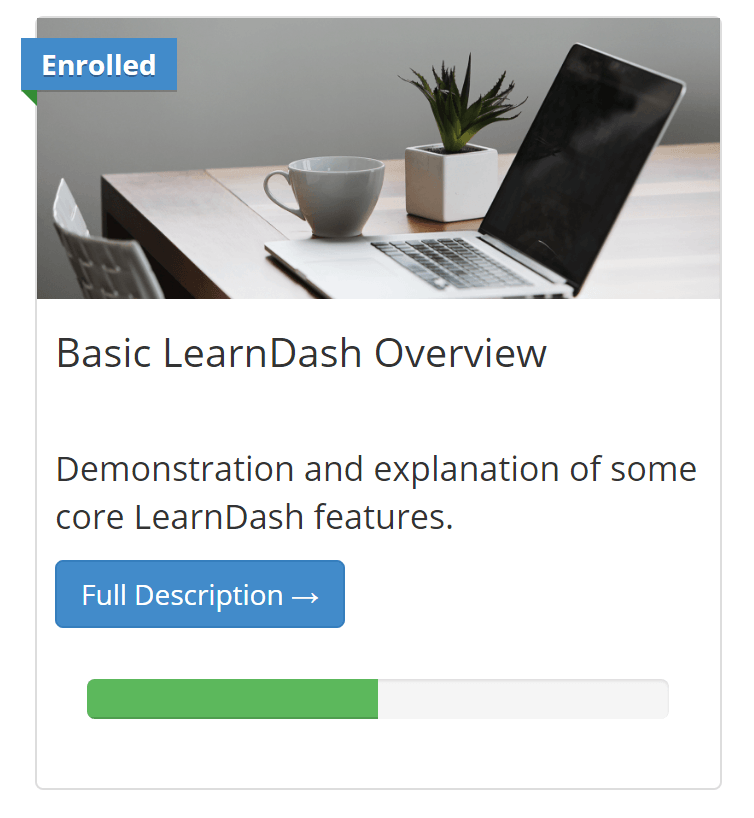
With this latest update, the pricing ribbon will not only show the price (or custom text if the price type is ‘closed’), but it will also indicate the learner’s status in the course!
The above image is what is displayed when a course is in progress. This is an easy way for your learners to see exactly the courses they have access to and which ones are currently in progress.
When the course is complete, the ribbon updates accordingly with a COMPLETED label.
Featured Videos
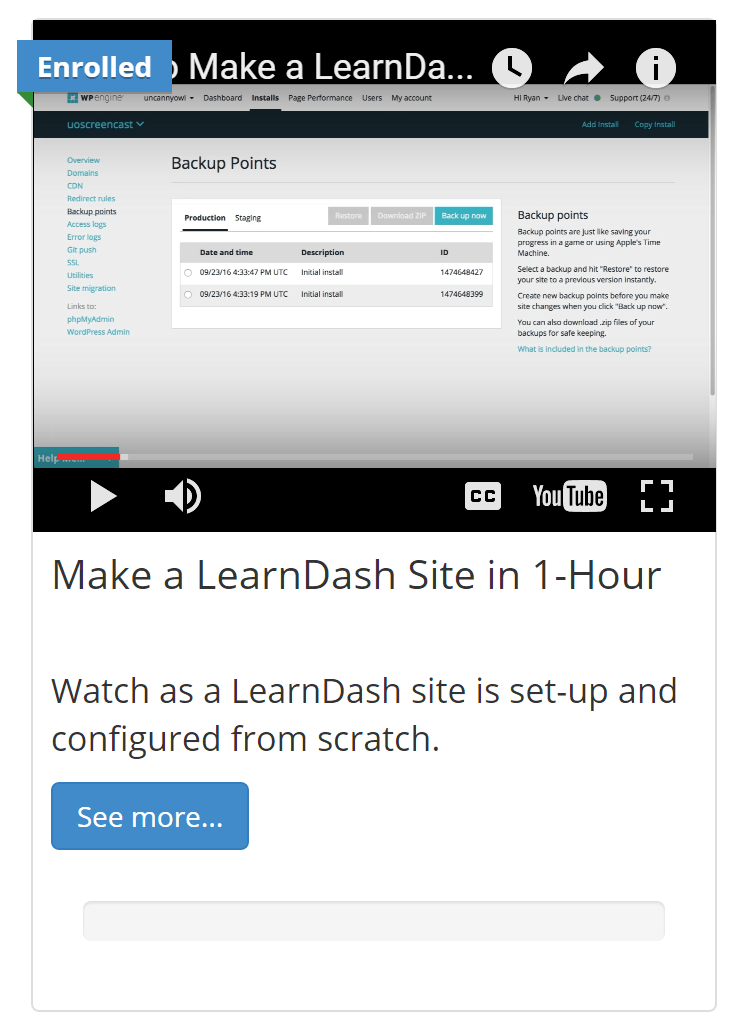
The Course Grid pulls in the course’s featured image by default, but now you can make this a featured video! You can use YouTube videos, Vimeo, Wistia, among others!
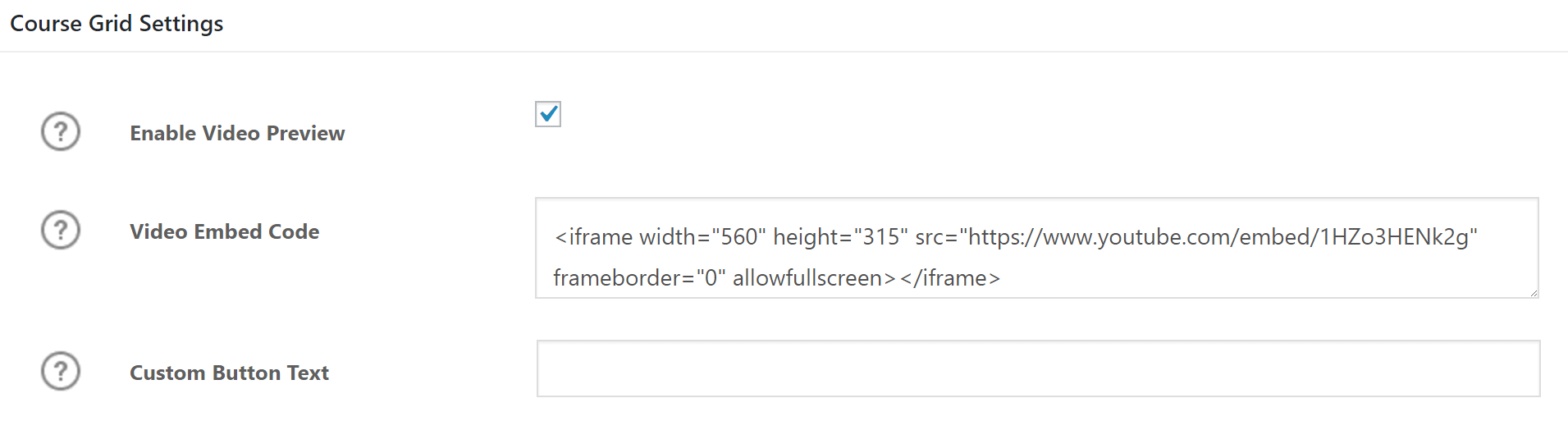
While editing a course you will notice the ability to add a video override of the Featured Image:
This gives you the ability to create short introduction videos right from the course grid without having to actually visit the course page itself. If you are selling courses, this means your prospective customers can see a sales message without actually needing to navigate to the course – you reach them one step sooner!
Custom Button Text
By default the Course Grid has a “See More…” button that displays, and when selected the learner is taken to the course page. You can now change this text to whatever you wish from the Edit Course page via the “Custom Button Text” field.
If you look at the very first image in this post, you will see that it was updated to “Full Description →”.
While on the topic of course description customization, we also made it possible to add HTML into the course description field for some added flexibility. 🙂
The latest version of the Course Grid is available today. See update instructions here and don’t hesitate to contact support if you have any questions!
Until next time!
(Not using LearnDash? Join us and start creating impressive online courses!)

Justin Ferriman
@LearnDashLMS