
Elementor and LearnDash Collaboration
Over the past few months we have teamed-up Elementor to create an integration that allows for greater course customization.
With this collaboration, we are expanding your ability to create a more cohesive look for your website than was possible before.
In a nutshell: LearnDash design elements that were previously difficult or impossible to customize can now be easily edited to match your brand with Elementor, including color scheme and font choices!
? Read the official announcement on the Elementor Blog.
Having elements on the site that are visually different from the rest of the theme can give sites a less polished finish. Ideally, your users shouldn’t be able to tell the difference between the plugin and the rest of the site. This integration makes that a possibility.
Getting started with the Elementor integration for LearnDash.

From the backend of your WordPress website, simply navigate to LearnDash LMS > Add-ons. Find the LearnDash Elementor Integration plugin, click Install Now, and then on the redirect page, click Activate Plugin.
You must have Elementor Pro activated on your website for the integration to work. The integration is not a replacement for installing Elementor itself.
Once activated you have two resources for getting started:
What does the new integration allow you to do?

Most high-quality WordPress themes integrate with Elementor, making it easier to edit elements and fine-tune the design. In fact, the LearnDash demo site uses it!
In turn, Elementor offers a range of integrations with other popular marketing and CRM tools, including MailChimp, Zapier, and HubSpot. With LearnDash added to the list, Elementor’s functions extend into the world of online education as well.
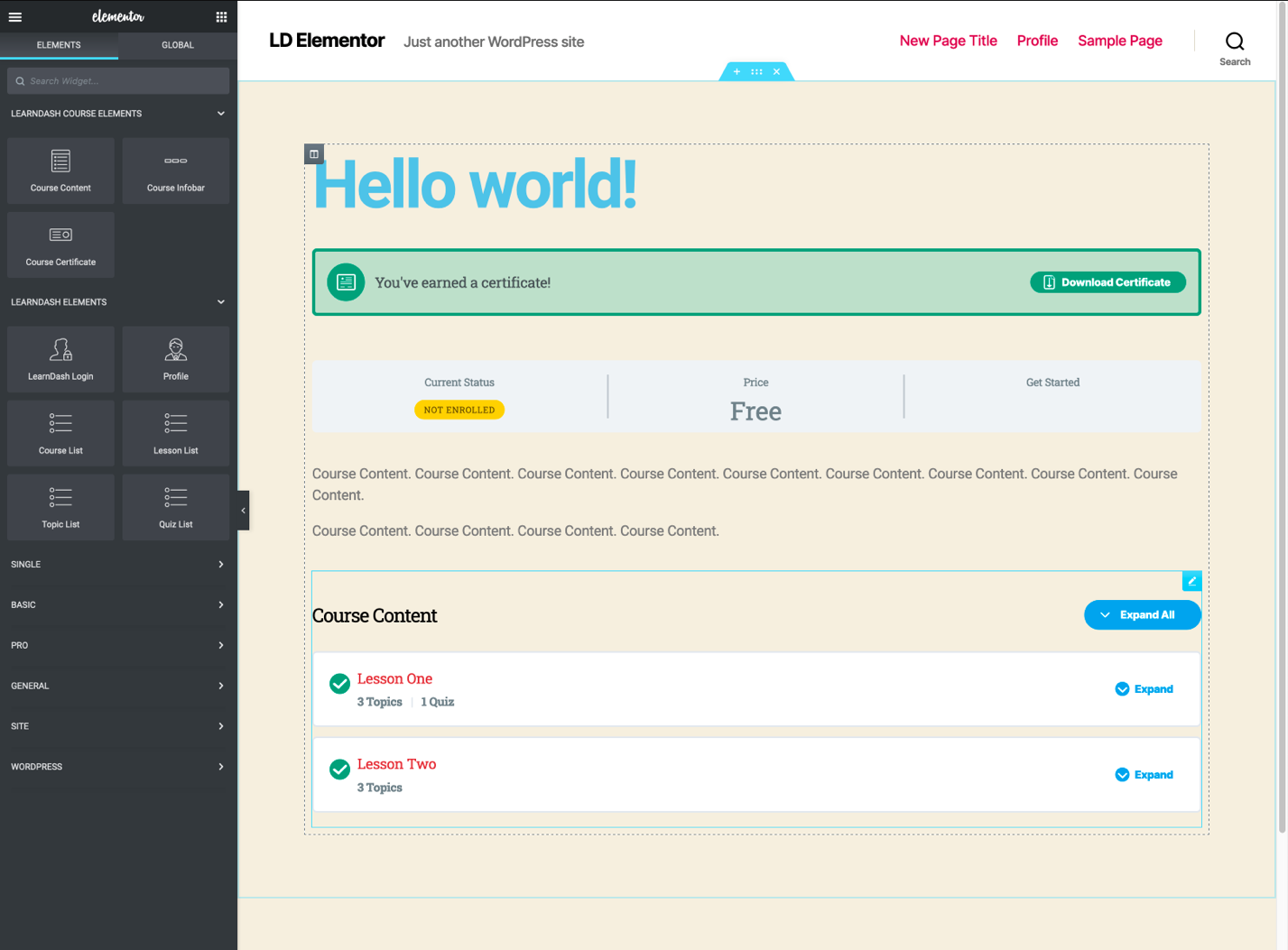
The LearnDash integration adds LearnDash-specific elements to the design panel that users see when updating their websites. Elementor users can drag-and-drop these elements into their website wherever needed.
New templates
The Elementor integration introduces four new page templates specifically designed for LearnDash. These are templates for courses, lessons, topics, and quizzes. Templates help users build out pages quickly, making it easier to add learning content.
Across the new range of templates, users will easily be able to edit elements such the sizing and color of call-to-action buttons, the styling of breadcrumbs, navigation buttons, progress bar, and course status.
New widgets
The new set of LearnDash widgets allows users to insert editable design elements and functions anywhere on their websites. These widgets are available in Elementor’s design panel, where they are easy to insert onto any page of your website.
- LearnDash Login – Shortcode: [learndash_login]
- Profile – Shortcode: [ld_profile]
- Course List – Shortcode: [ld_course_list]
- Lesson List – Shortcode: [ld_lesson_list]
- Topic List – Shortcode: [ld_topic_list]
- Quiz list – Shortcode: [ld_quiz_list]
- Course Certificate – Includes certificate download option
- Widgets for courses, lessons, topics, and quizzes
LearnDash and Elementor offer users more control over their site and their e-learning content.
We have always maintained that one of the primary reasons to choose LearnDash over other options is because it puts power in the hands of educators. Signing up to a hosted learning platform limits how educators can sell their content, often taking a cut of the profits in the process.
WordPress keeps control in the hands of creators, but the extent to which users can take advantage of the added power and flexibility is often limited by their skills.
When it comes to building a website, users often find themselves locked in to restrictive themes that keep them from creating the design they want.
If LearnDash frees educators from restrictive hosted solutions, Elementor breaks the mold of rigid and limiting theme designs, both by making it easier for users to build a website visually from scratch, and by enabling them to edit the themes they’re already using.
Over the past months it has been a pleasure to work have worked hand-in-hand with the Elementor team to bring you this tighter integration. Your courses will benefit, and so too will your learners. We look forward to seeing what you create with it!
WHAT ARE YOU WAITING FOR?
Ready to use the power of Elementor in your online courses? By joining LearnDash you not only receive best-in-class online course software (with an entire free website template to get started), but you also become a member of our vibrant, supportive community!

Justin Ferriman
@LearnDashLMS






