
Creating a Custom Course List in LearnDash
Courses in LearnDash get put onto a ‘courses’ page automatically, but you do have another option.
For LearnDash sites that only have a few courses then keeping them on the default ‘/courses’ will usually do just fine. This template is taken from your theme’s blog post archives template. It is populated automatically – no further action needed on your part.
However, the more courses you have then the more likely it is you will want to create a custom course page. You have a few options on how you wish to accomplish this – the most popular of which is as follows.
STEP 1: Install Course Grid Add-on
The Course Grid add-on is a free add-on that we have available to LearnDash users. It will create a stylized course list which also comes with a few options.
For example, you can display courses by a certain category, use a featured video instead of an image, include a brief description, and more.
STEP 2: Create a New Page in WordPress
As simple as it sounds. Go to PAGES > ADD NEW and title the page “Available Courses” or something similar. Just don’t call it “Courses” or there will be a conflict with the auto-created courses page.
STEP 3: Insert the Course List Shortcode
All you have to do now is to insert the following shortcode onto the page:
[ld_course_list]
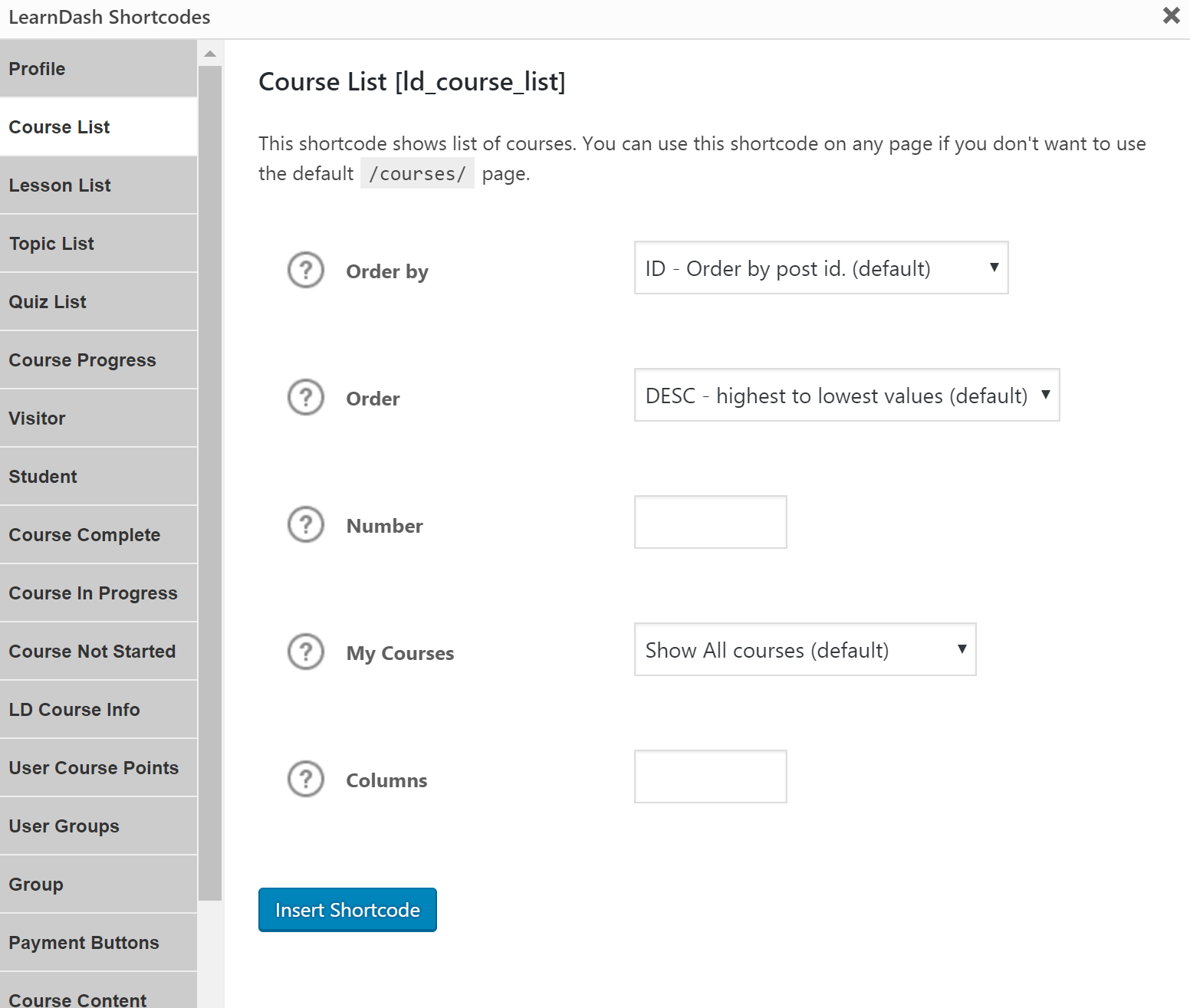
However, I would recommend using the Shortcode Wizard to insert the shortcode onto the page. This will provide you with many more options on how you want to display the courses, as shown below:
STEP 4: Set-up a Redirect
Now all you have to do is point your ‘/courses’ page to the new page that you created in Step 2. There are a few ways to do this but one of the easiest is to just configure a 301 redirect.
If you’re not sure how to do this then you can use the following free 301 redirect plugin.
And that’s it!
To see an example, head on over to the LearnDash demo site.

Justin Ferriman
@LearnDashLMS