
How To Create Content Aware Sidebars for Your LearnDash Courses
If you have a site where you offer multiple courses, then there are times where you may want to display unique content depending on the course that is being viewed.
By default, the LearnDash course layout will include a content area and a sidebar where you can insert widgets (such as a progress bar and course navigation), a configuration that has proven to be effective for online course delivery.
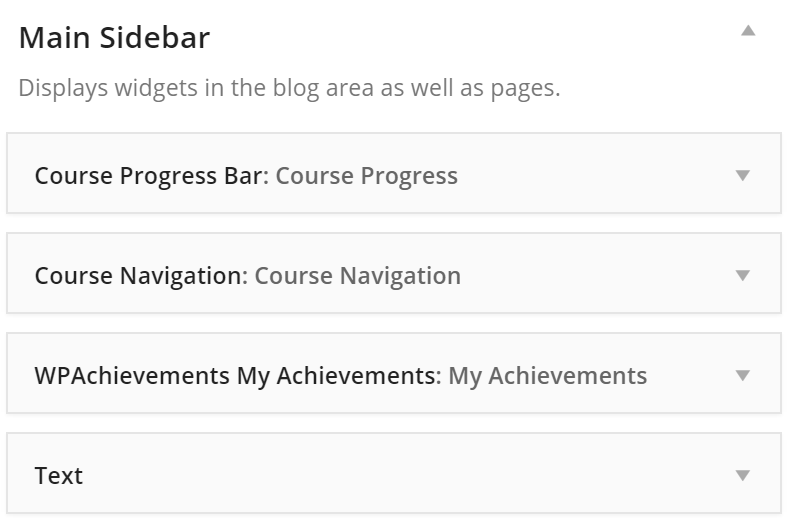
For simplicity, courses leverage the primary sidebar in WordPress. For example, you can create a generic sidebar for all of your courses. Here is the LearnDash demo site sidebar:
[frame type=”paper-stack”]
[/frame]
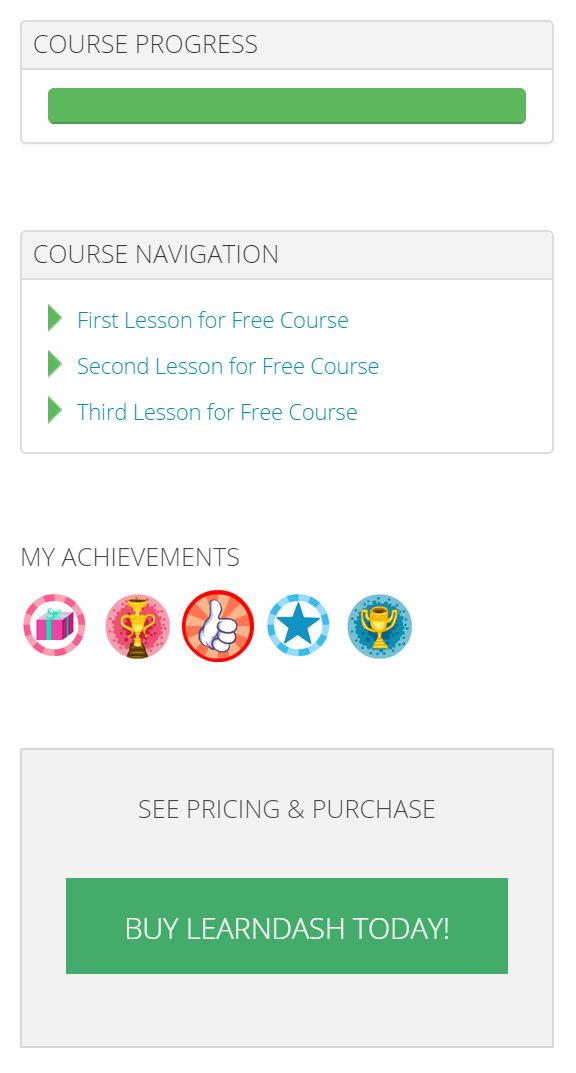
This configuration results in the following display:
[frame type=”paper-stack”]
[/frame]
But there may be some situations where you want to differentiate what appears in this area depending on the course (or content) being viewed.
Fortunately, WordPress grants you the ability to add all kinds of useful features for your elearning site by leveraging both free and paid plugins. If you want to create a unique sidebar for any part of your site, then there’s a plugin for that!
Content Aware Sidebars
If you are interested in creating unique sidebars for your courses, then look no further than the free plugin Content Aware Sidebars. With this installed and activated, you can create custom course sidebars, lesson and topic sidebars, and even present unique content for a quiz.
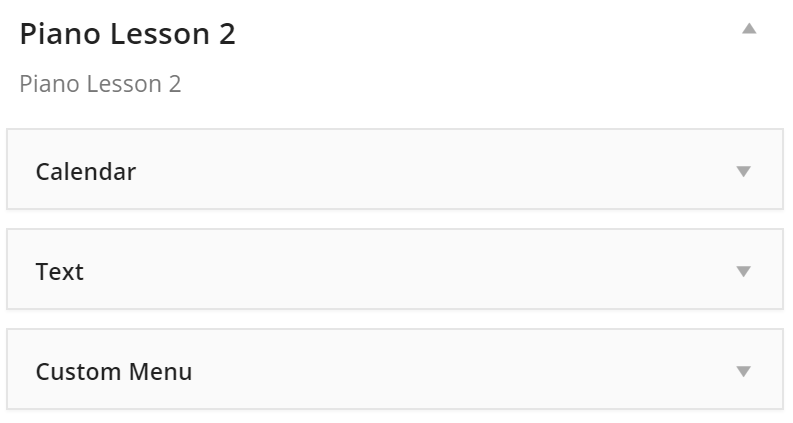
In other words, instead of one sidebar under APPEARANCE > WIDGETS, you can now create an infinite number of unique ones. Here is one that was built for a specific Lesson:
[frame type=”paper-stack”]
[/frame]
This is a great way to add helpful hints along the way for people who are taking your courses. You can even use this space to cross-promote other courses on your site.
If you’re interested in creating various sidebars for your LearnDadsh courses, the Content Aware Sidebars plugin is available for free on WordPress.org.

Justin Ferriman
@LearnDashLMS